When writing product descriptions, you are able to use some HTML coding. This will allow you to:
1) bold text
2) italicize text
3) center items
4) create hyperlinks to other products
5) have bullets
6) create decorative separating lines
So how do you do it? Be sure to take out the spaces!
Bold: < strong>TEXT HERE< /strong>
Italics: < em>TEXT HERE< /em>
Center: < center>TEXT HERE< /center>
Hyperlinks: < a href=INSERT URL HERE>TEXT HERE< /a> You should have a space between a and href.
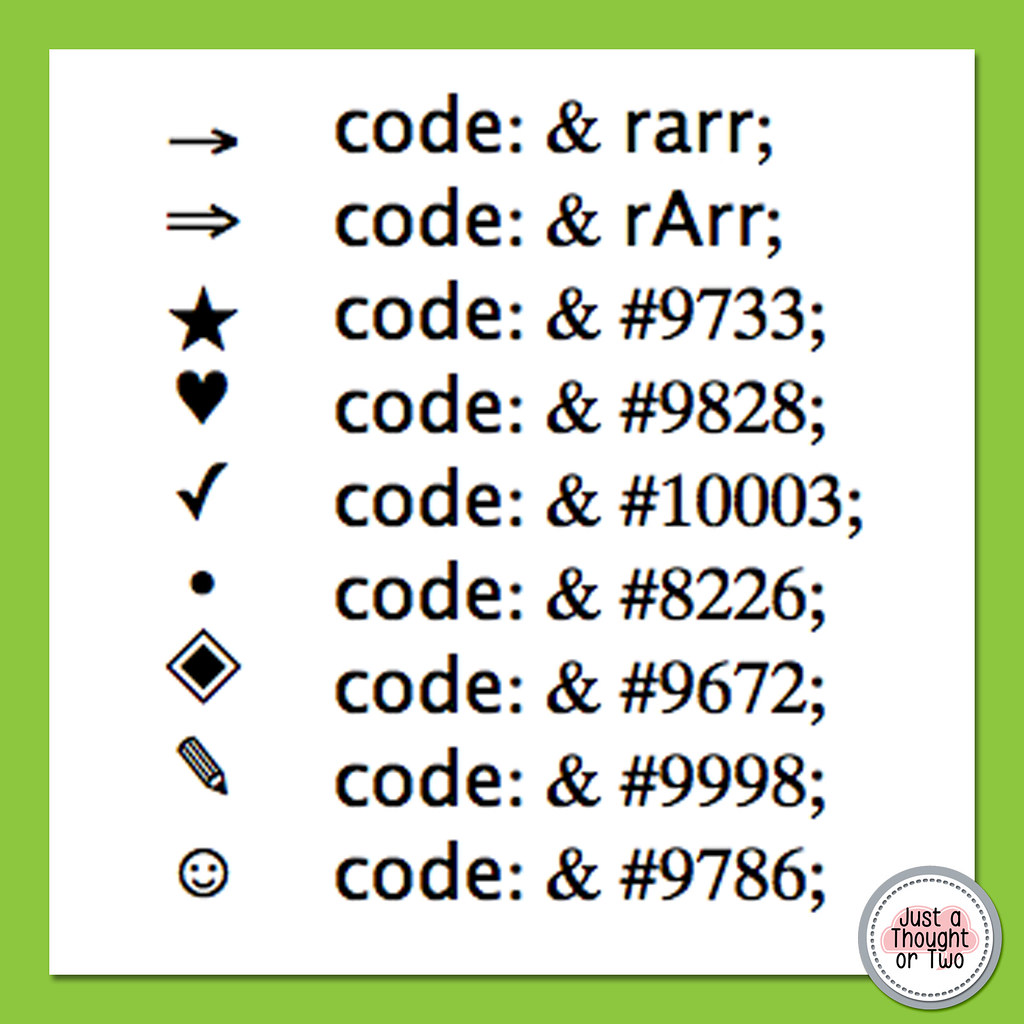
Bullets: Different bullets have different codes. Here are a few examples. Again leave out the spaces.
Decorative Separating Lines: Use a repeating bullet or repeating symbol from your keyboard to create separating lines.
******************************************************************************
◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈◈
Here are a few websites with different symbols that you can try.
character-code.com for arrows
Computer Tips Free has different symbols that can be copy and pasted. They do not give the codes.
Sabina Nore has different symbols with the codes.
There are many more sites out there if you wish to do a search.
Here's an example of how one of my descriptions looks. Fraction Decimal Percent BINGO
Take some time to make your descriptions POP!